【Vue.js】動的にコンポーネント追加した際のtransitionについて
動的にコンポーネントを生成・追加した際にtransitionを
効かせる場合、appear要素を追加する必要があります。
ボタンを押したら要素が追加され、fade-slideという名前で
アニメーションさせるという簡単な例を見てみます。
■transitionが効かない例
〇親コンポーネント
<template>
<div class="base">
<button @click="addChild">Childを追加</button>
<div ref="field" class="field"></div>
</div>
</template>
<script lang="ts">
import { Vue, Component } from "vue-property-decorator"
import Child from "@/components/Child.vue"
@Component
export default class Parent extends Vue {
/**
* Childコンポーネントをfieldに追加する。
*/
private addChild() {
const field = this.$refs.field as HTMLElement
const ComponentClass = Vue.extend(Child)
const instance = new ComponentClass()
instance.$mount()
field.append(instance.$el)
}
}
</script>
<style lang="sass" scoped>
.base
margin: 10px
.field
display: flex
</style>〇子コンポーネント
<template>
<transition name="fade-slide">
<div class="child"></div>
</transition>
</template>
<script lang="ts">
import { Vue, Component } from "vue-property-decorator"
@Component
export default class Child extends Vue {}
</script>
<style lang="sass" scoped>
.child
width: 30px
height: 30px
margin: 5px
background-color: #00A65A
.fade-slide-enter-active, .fade-slide-leave-active
transition: opacity 0.3s, margin-left 0.3s
.fade-slide-enter, .fade-slide-leave-to
opacity: 0
margin-left: 50px
</style>〇結果
以下のようにアニメーションがないことが分かります。

■transitionが効く場合
親コンポーネントに変更はありません。
〇子コンポーネント
<template>
<!-- ここにappearを追加しています。 -->
<transition name="fade-slide" appear>
<div class="child"></div>
</transition>
</template>
<script lang="ts">
import { Vue, Component } from "vue-property-decorator"
@Component
export default class Child extends Vue {}
</script>
<style lang="sass" scoped>
.child
width: 30px
height: 30px
margin: 5px
background-color: #00A65A
.fade-slide-enter-active, .fade-slide-leave-active
transition: opacity 0.3s, margin-left 0.3s
.fade-slide-enter, .fade-slide-leave-to
opacity: 0
margin-left: 50px
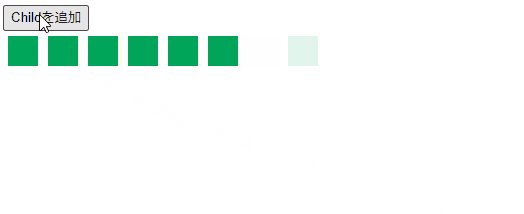
</style>〇結果
無事スライドインのアニメーションが表示されました。